(※2016/09/10更新:セレクタの範囲をより限定しました。セレクタの指定を「em」 ⇒「p em」、「strong」⇒「p strong」へ訂正しました)

今回は、はてなブログの記事にも最近流行の蛍光ペン(蛍光マーカー)を使ってテキストをマーキングしたようなCSSを追加しようと思います。
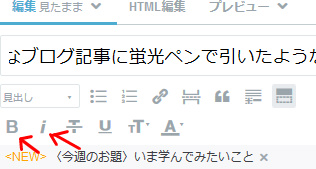
さらに、蛍光ペンのCSSを反映したタグを毎度手打ちで追加するのは面倒なので、編集画面にある「B」や「i」ボタンを使って”ワンクリック”で蛍光ペン効果の適用ができるようにしたいと思います。
目次
「蛍光ペン効果」最初どうやっているのか解らなかった…
私のはてなブログの記事でも、蛍光マーカーのような効果を使いたかったのですがCSSのクラスを作ってみなさんどうやってあの蛍光ペンで書いたようなマーカーをつけていらっしゃるのか判りませんでした。
いろいろな記事を見て調べるとどうやらCSSのクラスを作り「linear-gradient」を使って装飾すればOKなんだと言うことは判りましたが、適用する部分にいちいち<span class="ほにゃらら">と手入力でclassを書き加えるのは本当に面倒です。
はてなブログ編集画面にもボタンがあるのですが、自分の好きなタグを1発挿入できるボタンの機能はまだ実現しておりません(2015/09/04現在)。
WordPressにはあるとのこと…うらやまー('_')。
あきらめてかなり時間が経った頃「あれ?編集画面に既にある「B」ボタンや「i」ボタンを使って出来ないかな?」とふと思い立ちました。

「B」なら<strong>タグ、「i」なら<em>タグがマウスで選択したテキスト範囲に一発でマークアップされます。
「U(下線)」ボタンは、<span style="underlineなんチャラ…">というタグになっているので今の私のレベルでは対応出来ませんが、<strong>タグや<em>タグだったら簡単にCSS指定が出来そうです。
まずは下記のサイトを参考にどんな蛍光ペン効果にするか選びそのCSSコードをコピー(感謝)させていただきます。
その後、CSSコードをはてなブログの「デザイン」⇒「デザインCSS」に貼ります。
.marker_yellow_futo {
background: linear-gradient(transparent 0%, #ffff66 0%);
}さらに、コードのクラス名の部分「.marker_yellow_futo」を消して「p strong」又は「p em」に変更して保存します。
p em {
background: linear-gradient(transparent 0%, #ffff66 0%);
}これで完成です。あとは記事の好きなところを選択し「B」ボタン又は「i」ボタンを押して適用してください。
プレビューすると、ちゃんと蛍光ペン効果が出ていると思います。
- 「transparent」の数値(%)を高くすると蛍光ペンが細くなります
- 「色指定(#ffff66など)」の後ろの数値(%)を高くするとぼかし効果が強くなります
[2015/09/12]追記:さらに太字にする効果も付けました。CSSは以下のようになります。
[2015/09/23]追記:さらに「font-size: 110%」をCSSに追加して文字の大きさも大きくしました。
[2016/09/10]追記:以前、セレクタを単に「em」だけを指定していたのですがこれですと本文以外の部分で「em」や「strong」を使っている場合、その部分にも適用されてしまうので、より範囲を限定して「p em」 「p strong」に訂正しました。「p」の中の「em(又はstrong)」という意味です。p とem(又は、pとstrong)の間は「半角スペース1つ」です。
/* 蛍光ペン */
p em {
background: linear-gradient(transparent 0%, #ffff66 0%);
font-weight: bold;
font-size: 110%;
}SEOでは<strong>や<em>は連発しちゃイケない?
ただSEO的には、<strong>や<em>タグは連発してはいけないようです。ですので使うとしたら本当に強調したいところに限定するほうが良いのかも?
以下のブログ記事を見ると
[う]意外と知らないHTML5における「strong」と「em」の意味の違い
HIML5では、strongよりもemの方がゆるい感じがするので、蛍光ペン効果としては<em>タグのほうが合っているのかと思い、今は<em>タグを使用して強調しています。
私の場合は別のブログのリード文で<em>タグと<strong>タグを両方重ねて使っていたのでSEOランクに影響してたかもしれないと思い今日から頻繁に使わないように決めました。
スマホ版にも蛍光ペン効果をつけたい場合は?
スマホ版にも同様の蛍光ペン効果をつけたい場合は、はてなPRO限定ですが以下の記事に紹介しています。要約するとブログのデザイン設定、タイトル下のHTMLスペース内を<style type="text/css">タグで囲みその中にCSSを記述するという方法です。